Blogg
Blogg
Ekspertise på nett, fra digital design og utvikling til markedsføring og SEO.
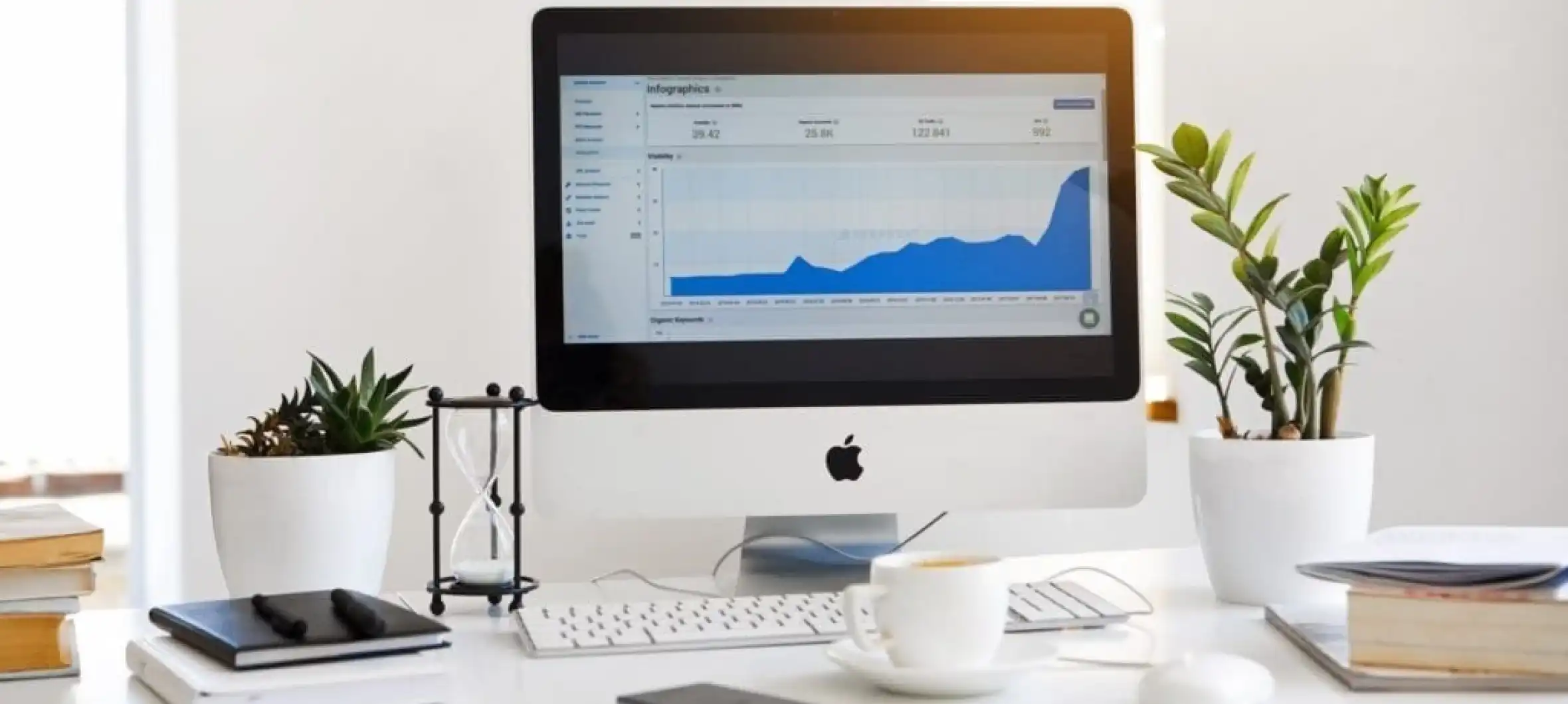
Digital annonsering
TV

Innlegg
Slik utnytter dere TV-høstens muligheter til fulle

Innlegg
Vi er blant Norges beste på Google-annonsering – igjen!

Innlegg
Radioreklame: Mer enn bare rabatter – slik får du maksimal effekt

Innlegg
TikToks framtid i USA: Hva betyr det for oss og våre annonsører?

Innlegg
Ny innsikt fra Acast Podcast Pulse 2024

Innlegg
Podkast-reklame: Uønsket gjest eller kjærkommen sponsor?

Innlegg
Vennlig påminnelse:Ikke kutt markedsføringen i nedgangstider

Innlegg
Annonsering på YouTube og TikTok: En Guide til Suksess

Innlegg
Knalltall for kommersiell radio
annonsering på google

Innlegg
Nå virker ikke Google Shopping hvis du mangler fraktkostnader!
annonsering på google

Innlegg
Kan ChatGPT være den ultimate partneren din?

Innlegg
Google Analytics og GDPR
annonsering på google

Innlegg
Oppgradering til Google Analytics 4

Innlegg
Hvorfor annonsere på podkast?
annonsere på google
annonsering
nettbutikk
sosiale medier

Innlegg
Produktfeed: alt du trenger å vite
markedsføring i koronatid
markedsføring i krisetid

Innlegg
5 tips for markedsføring i utfordrende tider

Innlegg
TikTok: derfor bør du begynne

Innlegg
Teknisk SEO – hva er det og hvorfor trenger du det?

Innlegg
Alt du må vite om Performance Max
google ads
performance max

Innlegg
Optimaliser Google Shopping og Performance Max-annonser
Google Premier Partner

Innlegg
Vi har fått Google Premier Partner status for 2022
Annonsering på radio
Radio

Innlegg
Radioreklame enkelt forklart

Innlegg
Hvordan bygge et sterkt og godt community på Instagram?

Innlegg
Core Web Vitals – hva er det og hva må du gjøre med det?
Nettside

Innlegg
Treg nettside? Etter 3 sekunder hopper 50% av
Headless CMS

Innlegg
Fordeler med headless CMS
Markedsføring

Innlegg
3 fordeler med innholdsmarkedsføring

Innlegg
Lansering av den offisielle topplisten Podtoppen
Adobe Xd

Innlegg
Våre topp 5 plugins for Adobe XD

Innlegg
Slik lykkes du med bedriftsprofil på Instagram
Digital markedsføring

Innlegg
5 punkter som kjennetegner en god nettside
strategi på nett

Innlegg
5 viktige strategier for annonsering på nett

Innlegg
Brukeres sideopplevelse påvirker din synlighet i Google søk
annonsering på google

Innlegg
5 viktige trender rundt SEO du bør vite om
lydreklame
radioannonser
radioreklame

Innlegg
Vi tror radiosommeren 2020 blir all time high!
google ads
maksimer konverteringsverdien

Innlegg
Alt om Maksimer konverteringsverdien
seo
søkemotoroptimalisering
stemmesøk
strukturert data

Innlegg
Betydningen av strukturert data for SEO
annonsering
facebookannonsering

Innlegg
5 tips for annonsering på Facebook
google marketing live

Innlegg
Google Marketing Live 2019
page speed
treg nettside

Innlegg
Treg nettside påvirker forbrukernes betalingsvillighet
annonsere på google
annonsering
google ads

Innlegg
Hvordan kan byggebransjen bruke Google Ads?

Innlegg
Når oppdaterte du nettsiden sist?

Innlegg
Slik setter du opp din YouTube merkevarekonto

Innlegg
Enklere Valg er nå sertifisert Google Partner

Innlegg
Viktig (GDPR): Du må oppdatere informasjonen din i Google Analytics

Innlegg
AMP – Accelerated Mobile Pages

Innlegg
DAB og digitalisering av radio

Innlegg
Google stiller langt strengere krav til https

Innlegg
Hvorfor må man ha SEO?

Innlegg
Enklere Valg – nå også med Content Marketing

Innlegg
Derfor er markedsanalyse viktig

Innlegg
3 grunner til å ha en Google Min Bedrift-side
Hold deg i sløyfen med Enklere Valg.
Var først med vite om spennende utviklinger, innsikt og spesialtilbud. Se våre septembertilbud